Since Mytoons.com has been offline for some time now, I think it would be nice to archive some of the key features of the site and its related applications here.
Way back in the summer of 2006 the founders of Bauhaus Software decided it was time to move beyond the animation tools market and deliver a new capability for animators to showcase their work, share it with the world, and potentially earn something for their efforts. I was hired that August as VP of Web Engineering to build this vision into a working product/platform.
From the outset the founders identified a threefold strategy for growing the business that could be summed up as create-share-sell. We would provide tools with which animation students could create, provide a web portfolio site for them to share their work, and provide an ecommerce platform they could use to monetize that work.
This ambitious vision was initially tackled with a programming team of two and a talented graphic designer. The other programmer was a gifted recent college grad named Jason Sims, who has since gone on to do a variety of freelance work. The designer (who also dove into some of the front-end coding work) was Franklin Lyons, who has also gone freelance and produced some nice work.
Jason and Frank were the first, but I also want to acknowledge the great contributions of the other developers on the engineering team over the couple of years that we built the Mytoons applications.
- Paul Dobbins - html/css/js/ruby/rails coder extraordinaire
- Todd Williams - puts the engineer in software engineering, smart and gets it done - whatever the job
- Josh Helpert - Adobe Flash & ActionScript, helped implement our flashy vision
- Sam Bagot - animation tools Java coder, another smart and gets it done developer, deserves a medal for enduring the animation tools project :)
- Jinkuk Nahidi - ruby/rails - front to back - great coder all around
- Mark Mayfield - world-class object modeler, made our e-commerce and catalog system totally awesome
- James Jennings - 3D modeler, QA/tester, and the fastest keyboard/mouse in the west
- Jenné Leigh (née Speegle) - QA/tester, learned it as we went, doc'ed lots of scenarios and created/ran lots of automated Selenium tests for us
- Jorge Miramontes - built our Facebook app and tied it to our ruby/rails system
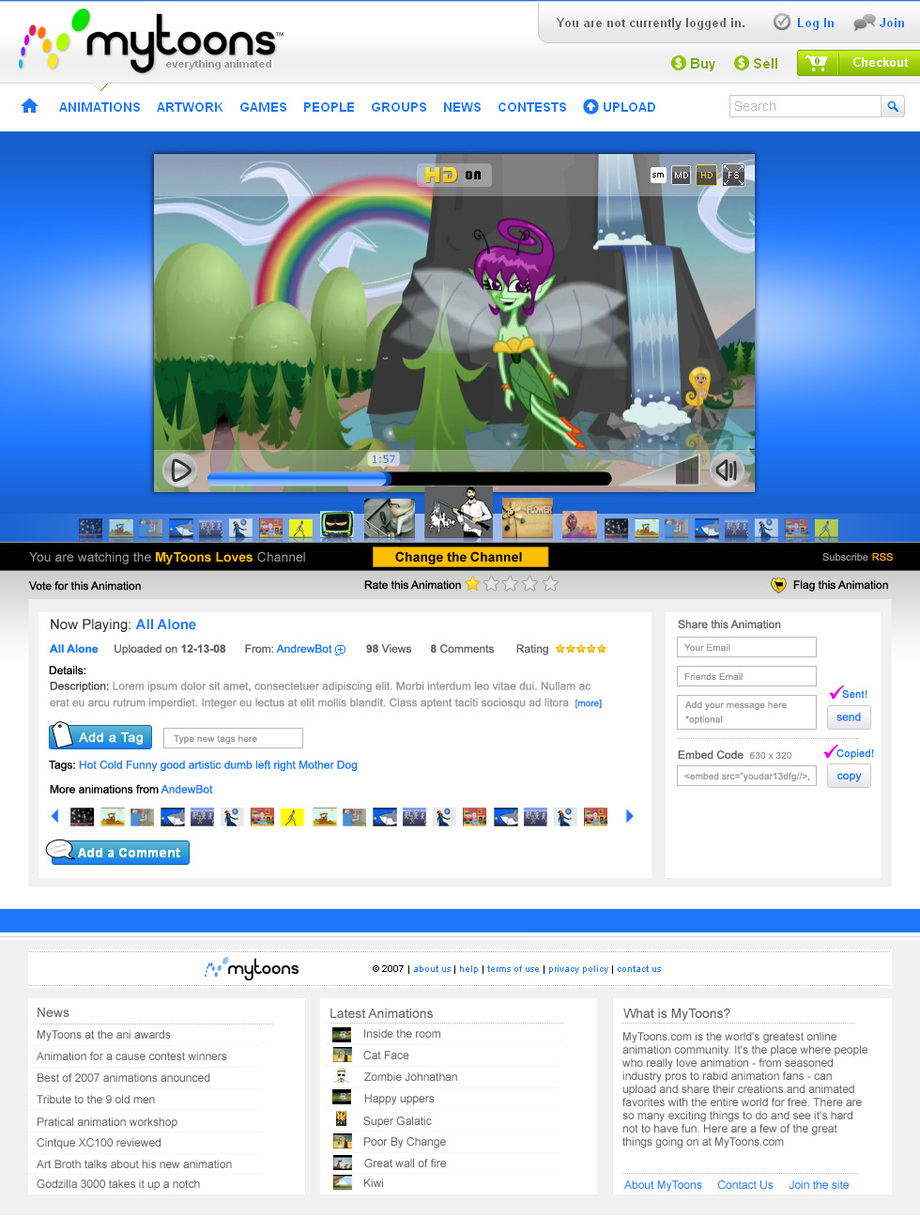
The following screenshot is of one of the last revisions of the Mytoons home page. I have been searching for an early mockup to contrast with it, but I have yet to lay my hands on one. Note the HD resolution option. We were ahead of the curve where video quality was concerned.
From the outset there were many facets to the development of the site. I spent quite a bit of time in the early days deciding on the solutions for video transcoding, DRM/Copy Protection, development processes, the physical and logical deployment topologies, licensing and copyright issues, and a thousand other things. I think a future writeup of the post-mortem analysis would be interesting, but for this first article on the Mytoons history I want to focus on the major features of the site.
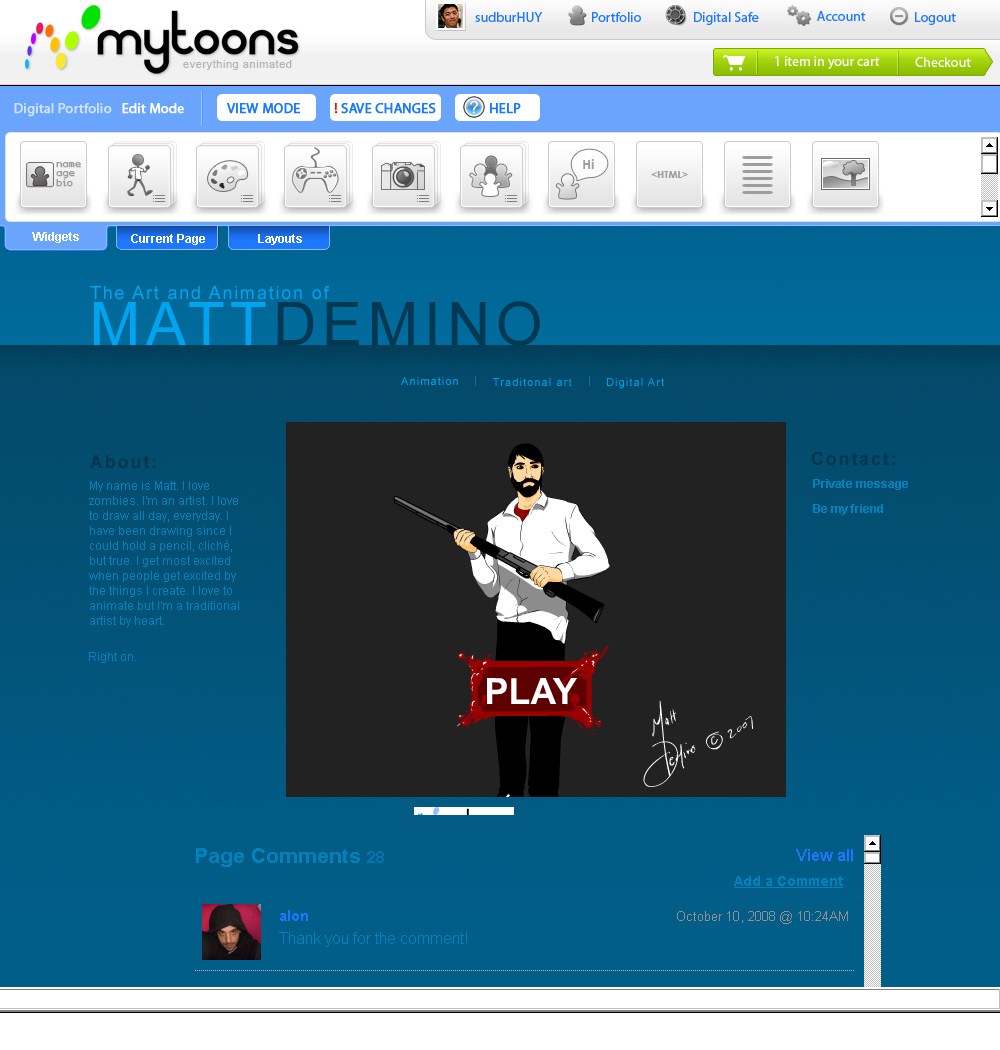
The Digital Portfolio System evolved into a very nice widget-based CMS for animators to showcase their work with all of the flair and attention to detail that an artist requires. The following shot is a page in edit mode allowing the animator to select and edit widgets for the page.
The same page in view mode as the world would see it. Animators had a direct link into their personal store catalog if they had animations for sale.
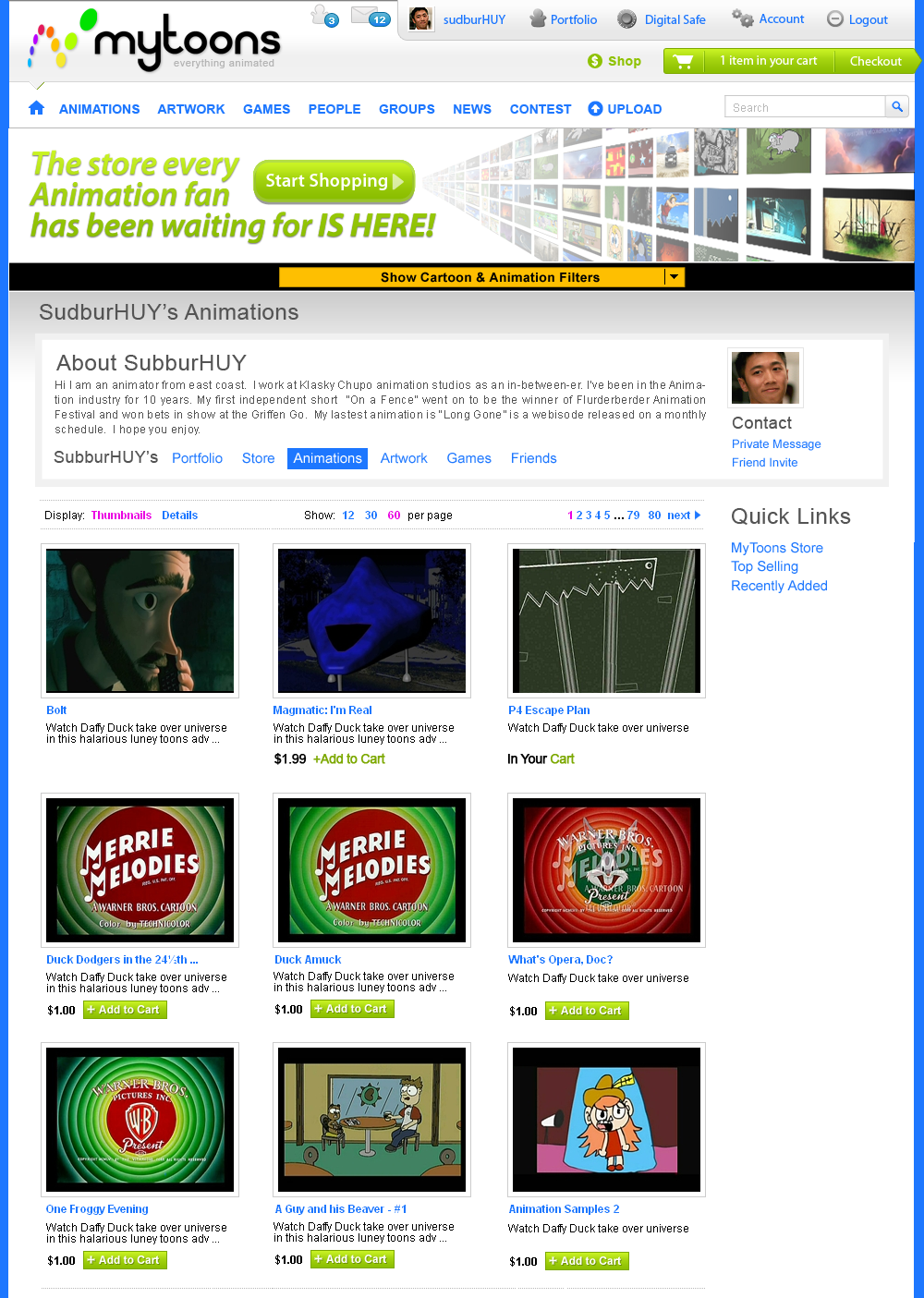
This is a list page that illustrates how store content and free content were mixed on the site. An animation fan could browse and watch for free or purchase the premium content for offline viewing.
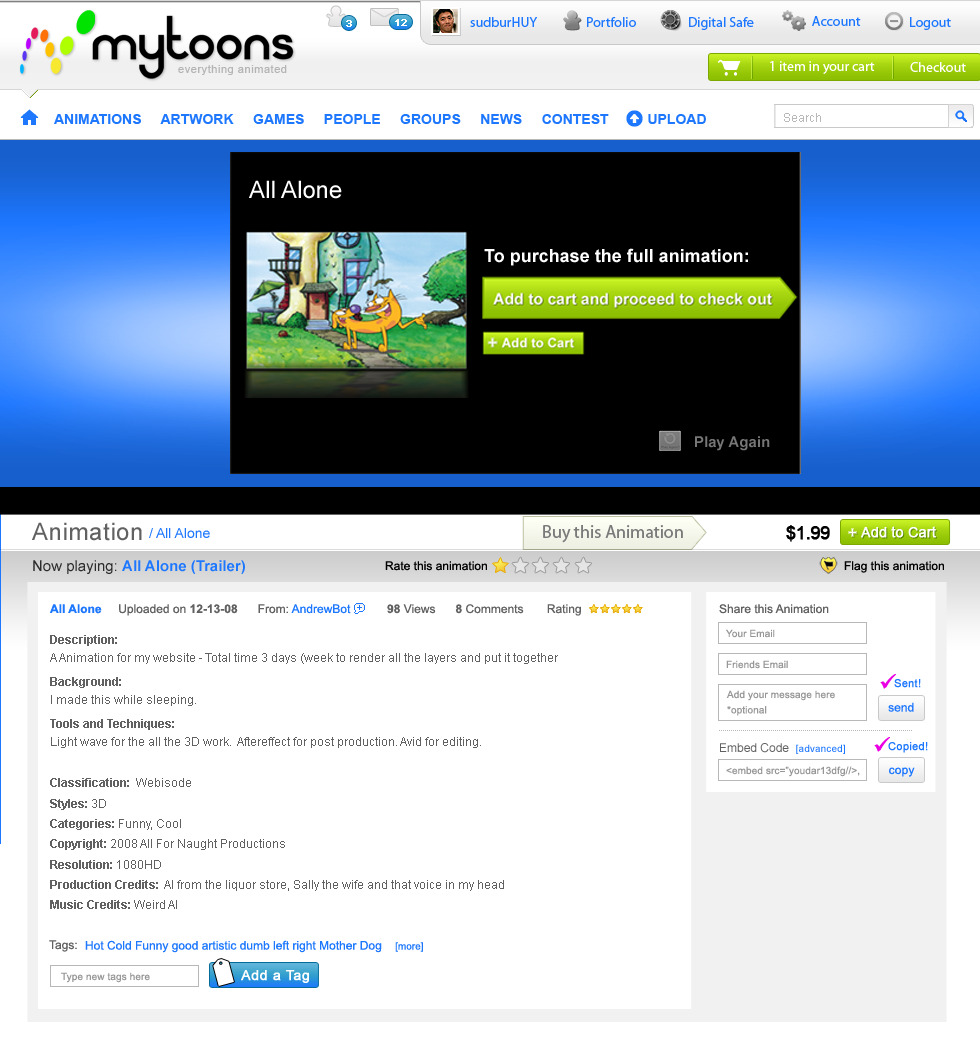
Another example of the premium and free blend - this is a play page where a user would have just finished watching a free animation that had associated premium content. The Flash player and the page content both direct the fan to the store for additional content.
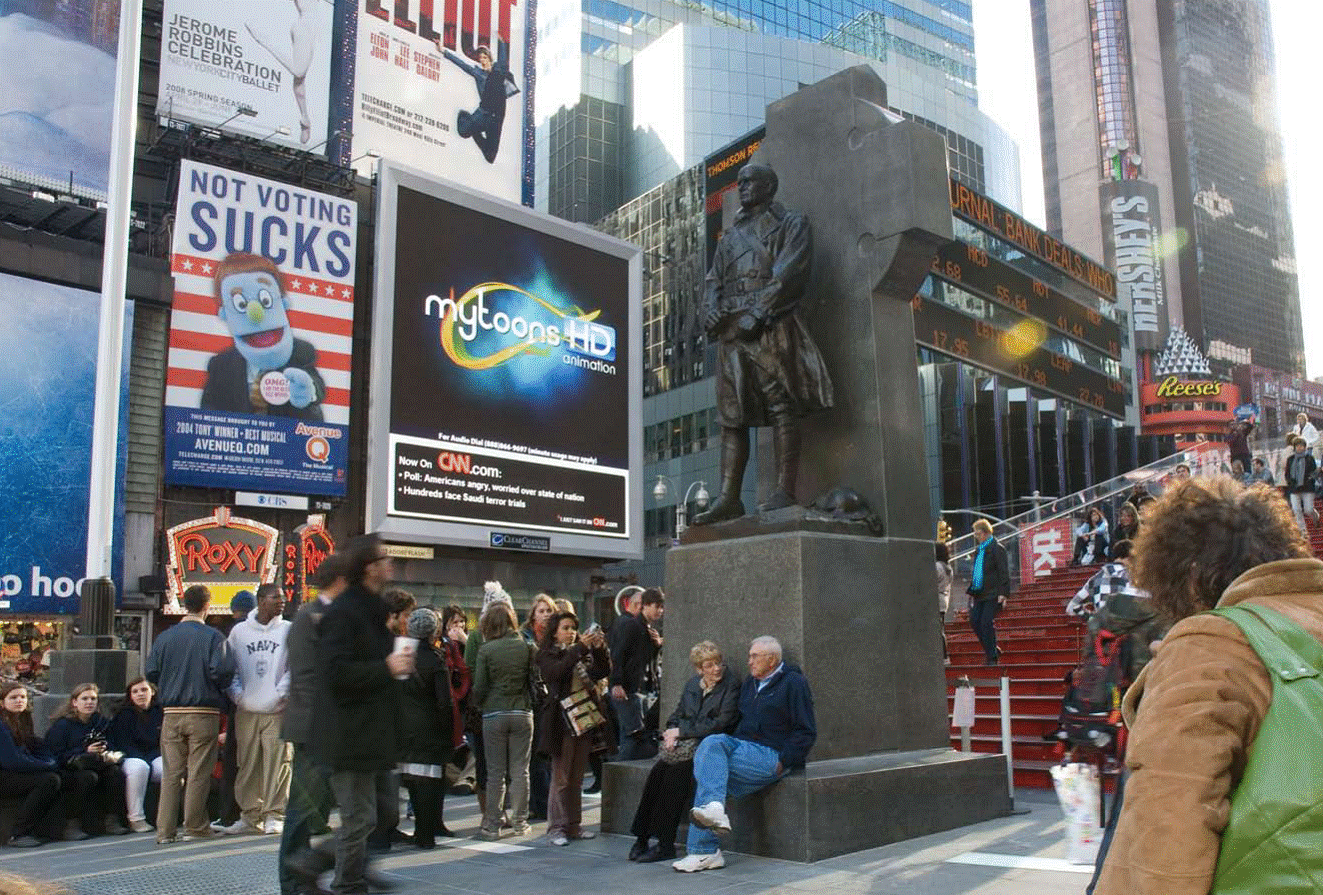
We held a contest to kick off our launch of HD Animation in June of 2008. The winner got a trip to New York and got to see their animation play in Times Square. This picture represents the achievement of the Mytoons vision - a talented animator got to showcase their work and gain some exposure.
Allan Dye’s account of his winning trip is available here:
http://allandye.blogspot.com/2008/11/mytoons-get-with-times-trip-to-ny.html
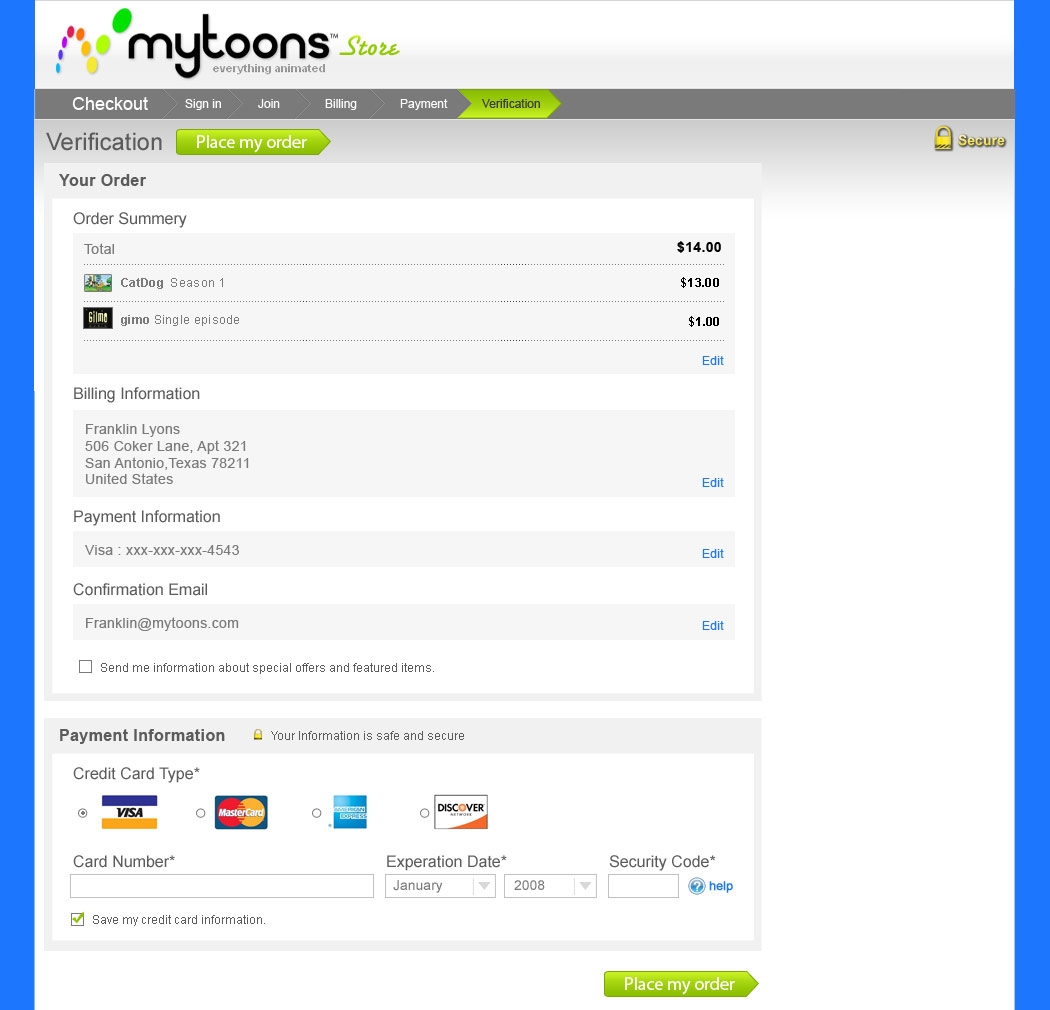
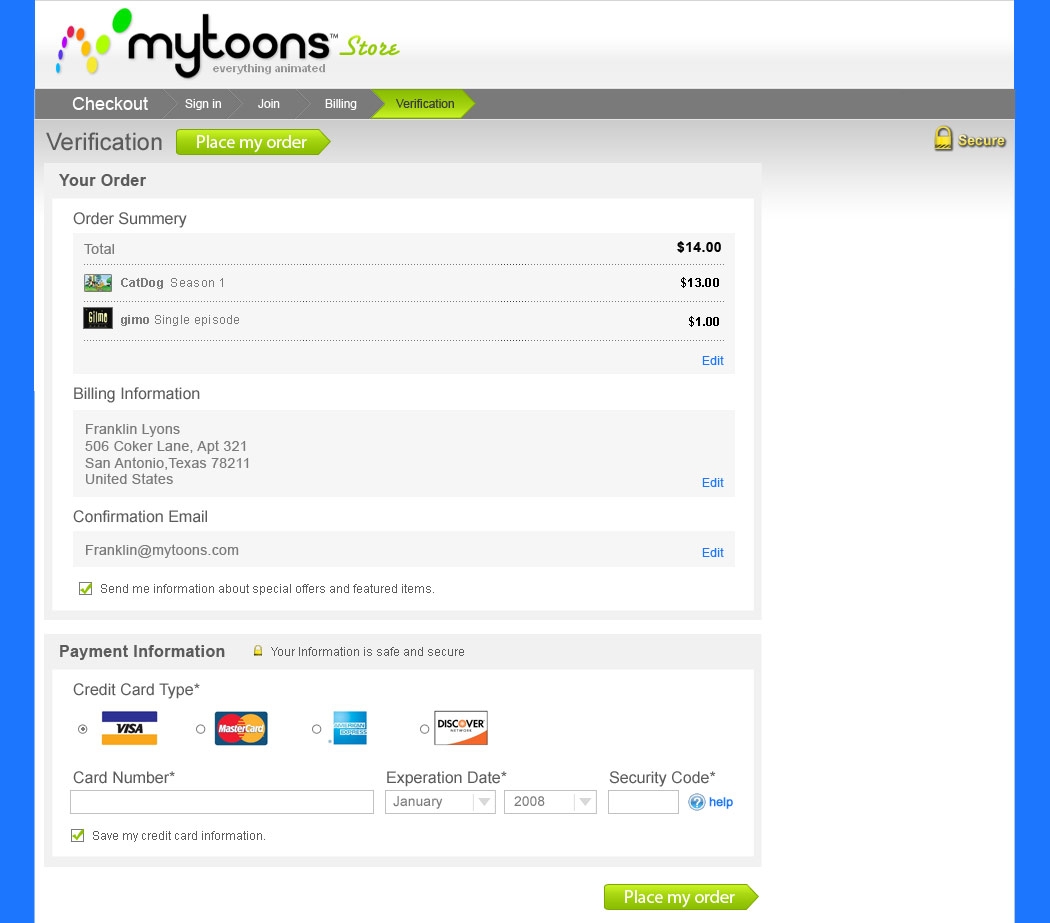
This is the ecommerce pipeline in action. Revenue at last!
More revenue…
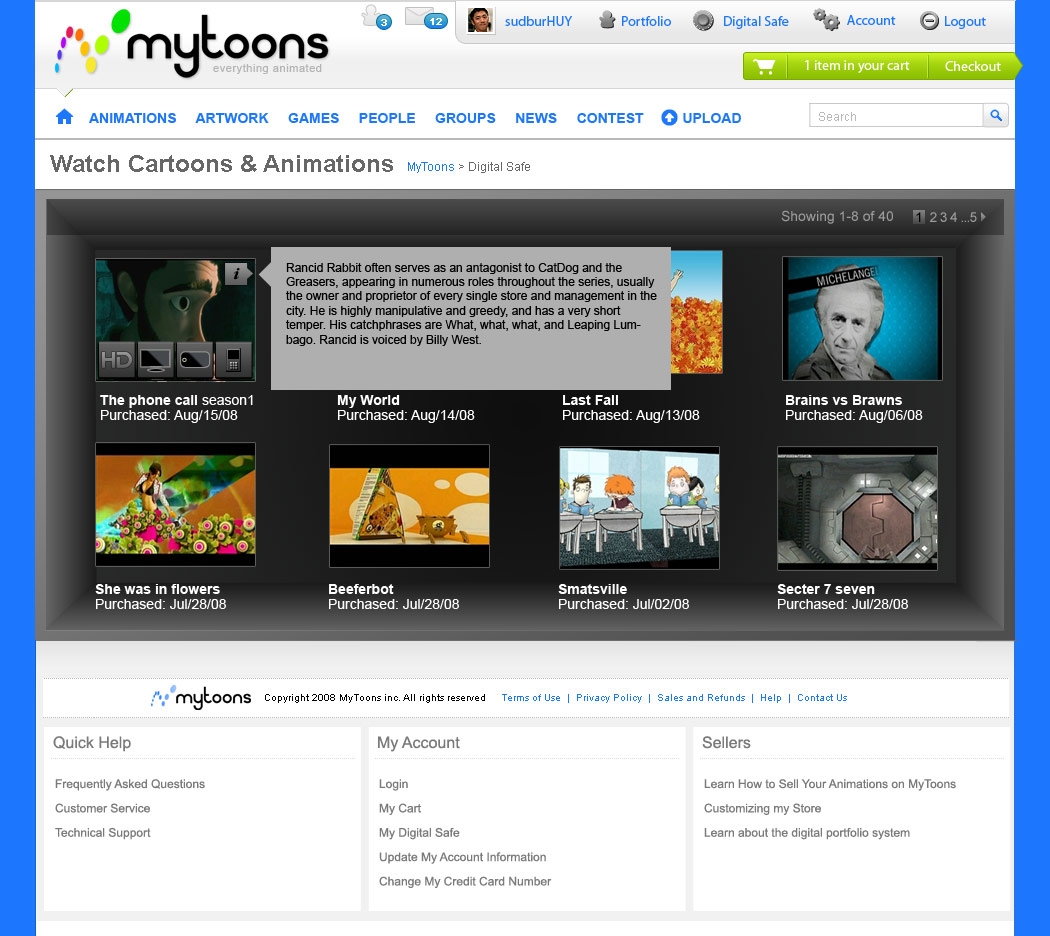
The Digital Safe is where you went to grab all of your purchases. Animations sold through the mytoons store were available in a variety of formats from 3gp to iPhone to 1080P HD. Once you purchased a title, you could at your leisure download it whenever you liked.
There are many good stories in the history of Mytoons - including several of the sprints we executed to deliver the HD and store milestones, the NDB Cluster fiasco, searching with ferret/solr/google, melting databases, sneaky ads wreaking havoc, caching, outages, and more. I will try to hit the high points in another post.